In questa lezione moviamo i primi passi in Xcode e inizieremo a familiarizzare con la sua interfaccia.
Apri Xcode e carica il progetto creato nella lezione precedente.
La prima informazione da sapere è che Xcode è composto da più aree di lavoro. Ogni area di lavoro si comporta in maniera differente in base all’azione che stai svolgendo durante il processo di sviluppo dell’applicazione.
L’interfaccia di Xcode si divide in quattro aree di lavoro o sezioni di lavoro:
Ogni area ha delle sotto aree che svolgo funzioni diverse a secondo di ciò che sarà selezionato. Ogni elemento importante verrà spiegato al momento del suo utilizzo.
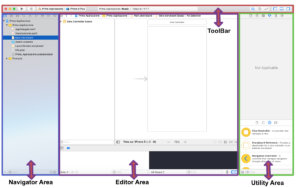
Per il momento vedremo superficialmente ogni macro area per farti vedere il loro utilizzo di base.![]()
Partendo dal lato destro della ToolBar abbiamo sei icone, le prime tre le vedremo più avanti mentre le ultime tre permettono di ampliare o ridurre l’interfaccia di Xcode aprendo o chiudendo le aree di lavoro.
Le aree che è possibile aprire e chiudere sono la Navigation Area (primo bottone), l’Utility Area (l’ultimo bottone a destra) e quello nel mezzo permette di aprire la Debug Area che ti consente di avere dei feedback sugli errori, messaggi e problemi generati dall’applicazione.
Il lato sinistro della toolbar, Xcode, ti da la possibilità di simulare l’applicazione ed il suo funzionamento all’interno di un ambiente controllato chiamato Simulator.
Il Simulator puoi immaginiamolo come un iPhone o iPad incorporato all’interno del Mac.
L’iOS Simulator riproduce fedelmente il funzionamento dell’applicazione come se si trovasse all’interno del dispositivo reale. l’iOS Simulator emula a tutti gli effetti il sistema operativo iOS. Anche in questo caso spiegherò nel dettaglio cos’è quando arriverà il momento.
- Run:la freccia triangolare, permette di avviare il Simulator e quindi anche l’applicazione che stai sviluppando.
- Stop:il quadrato, stoppa l’esecuzione dell’applicazione all’interno del Simulator.
Subito dopo c’è il nome della applicazione e il tipo di simulatore che se cliccato ti permette di cambiarlo scegliendo i diversi dispositivi su cui provare l’applicazione.
Visti quali sono i tasti dell’interfaccia di Xcode che avviano l’applicazione, vediamo ora come navigare all’interno dei file che compongono un progetto e l’applicazione.
A sinistra dell’interfaccia di Xcode c’è la Navigation Area. La Navigation Area, nella parte superiore, è composta da un ulteriore barra di navigazione.
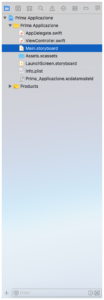
Il primo pulsante a partire da sinistra si chiama Project Navigator e contiene la lista di tutti i file utilizzati dal progetto e dall’applicazione:
I file vengono ordinati a cascata. L’inizio della cascata è definito dal file con l’icona in blu chiamato con il nome dell’applicazione. Il file è di tipo Xcode Project ed è delegato alla gestione di tutte le impostazioni che concernono l’applicazione in sé e le tecnologie utilizzate.
Infatti la finestra che vedi associata al seguente file è un contenitore di tante informazioni che verranno utilizzate ed analizzate durante il corso.
Sotto l’Xcode Project, i file del progetto vengono divisi in Group, che puoi considerare come delle cartelle.
Il primo Group, quello che nell’immagine si chiama “Prima Applicazione”, è composto da tutti i file che compongono l’applicazione. Cliccando su un file, l’Editor Area provvederà a mostrarne il contenuto.
I primi due file, l’AppDelegate.swift ed il ViewController.swift, sono due classi del linguaggio Swift create di default dal template Single View App. Il loro perché verrà analizzato quando parleremo del funzionamento di un’applicazione.
Il Main.storyboard è il sistema che Xcode implementa simile allo storyboard su carta. Grazie a questo file sarai in grado di realizzare le interfacce della applicazione.
L’Assets.xcassets invece è il contenitore delle immagini che utilizzerai per realizzare l’interfaccia della applicazione.
Il LaunchScreen, serve esclusivamente per la realizzazione dell’interfaccia di avvio dell’applicazione.
Infine il file Info.plist contiene delle informazioni riguardo il setting di alcune funzionalità dell’applicazione.
Le altre due cartelle, o group, sono parti avanzate del progetto che non tratteremo in questo corso. Servono per eseguire stress test o in generale dei test sul funzionamento dell’applicazione.
Gli altri pulsanti della Navigation Area saranno spiegati durante il loro utilizzo durante il corso.
Le altre Aree ovvero Editor Area e Utility Area verranno spiegate durante il corso in quanto esse cambiano il loro funzionamento in base al tipo di operazione che andremo a fare nel editor.
Per qualunque dubbio o domanda scrivi un commento in questa lezione.